HyperText Markup Language
Marco Liverani
Dipartimento di Matematica "G. Castelnuovo"
Università di Roma "La Sapienza"
26 Marzo 1997
|
HyperText Markup Language Sommario
|
|
HyperText Markup Language Introduzione
|
|
HyperText Markup Language Cronologia del WWW
|
|
HyperText Markup Language Generalità sull'HTML
|
|
HyperText Markup Language Interazione con il client

|
|
HyperText Markup Language Formattazione del testo
|
|
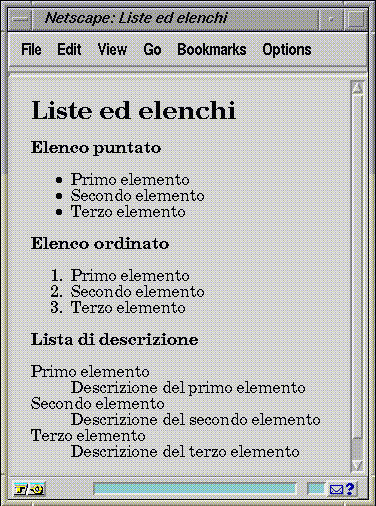
HyperText Markup Language Liste ed elenchi

|
|
HyperText Markup Language Immagini
|
|
HyperText Markup Language Tabelle
|
|
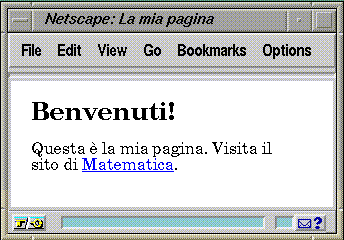
HyperText Markup Language Collegamenti ipertestuali
|
|
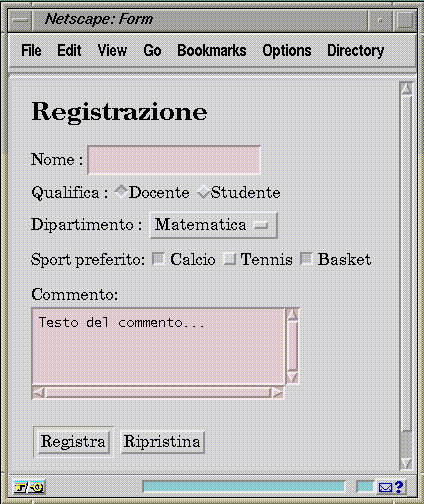
HyperText Markup Language Form di inserimento dati
|
|
HyperText Markup Language Form di inserimento dati - 2
|
|
HyperText Markup Language Form di inserimento dati - 3
|
|
HyperText Markup Language Form di inserimento dati - 4
|
|
HyperText Markup Language Indicazioni per la creazione di pagine HTML
|
|
HyperText Markup Language Indicazioni per la creazione di pagine HTML - 2
|
|
HyperText Markup Language Bibliografia
Guide e manuali di riferimento sull'HTML
|
|
HyperText Markup Language Bibliografia - 2
|